はじめに
Re:Q Techブログをご覧いただきありがとうございます。 クラウド&ネットワーク技術統括部のN.Tです。
本記事では、AWS CDKの標準的なディレクトリ構成とRe:Qテンプレートのディレクトリ構成を比較し、複数環境にも対応できる柔軟性の高い構成について考えてみました。
標準構成の理解から始まり、複数環境対応や再利用性を考慮した弊社なりの構成設計の考え方をお届けします。
目次
2. Re:Qで作成したCDKテンプレートのディレクトリ構成とその考え方
1. AWS CDKのデフォルトのディレクトリ構成
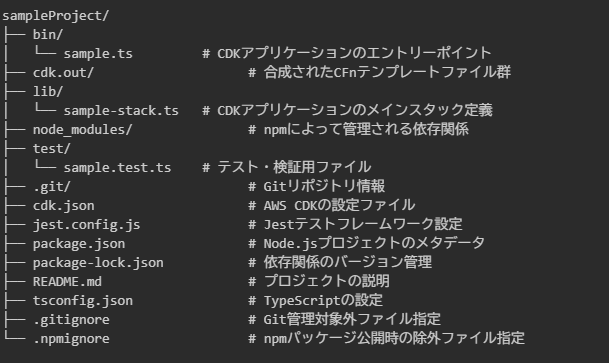
AWS CDKでは、cdk initコマンドを実行すると、以下のような基本的なディレクトリ構成が自動生成されます。
各ディレクトリ及び、ファイルの役割は以下のようになります。

主要ファイルの役割
- bin/sample.ts
- CDKアプリケーションのエントリーポイント。
- 最初に実行され、libディレクトリで定義されたスタックをロードします。
- lib/sample-stack.ts
- CDKアプリケーションのメインスタックを定義。
- 関連する1つ以上のAWSリソースを定義します。
- node_modules/
- npmによって管理され、プロジェクトのすべての依存関係を含むフォルダです。
- test/
- CDKアプリケーションのテスト・検証用ファイルを格納。
- アサーションテストやスナップショットテストが可能です。
- cdk.json
- AWS CDKの設定ファイル。
- アプリの実行方法やCloudFormationテンプレート作成時のコマンドが記載されています。
- jest.config.js
- Jestテストフレームワークの設定ファイル。
- CDKのテスト実行時に利用されます。
- package.json
- Node.jsプロジェクトのメタデータファイル。
- プロジェクト名、依存関係、その他の重要な情報が含まれます。
- tsconfig.json
- TypeScriptのコンパイラオプションやプロジェクト設定を指定する設定ファイルです。
2. Re:Qで作成したCDKテンプレートのディレクトリ構成とその考え方
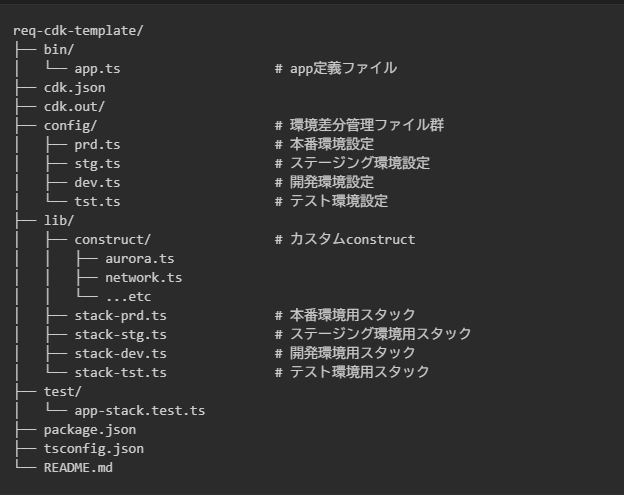
デフォルトのディレクトリ構成に対し、 Re:Qテンプレートのディレクトリ構成として、より柔軟性があり拡張性の高い構成を考え採用しています。
この構成により、環境毎の使い分けが簡単になり、新しい環境の追加も容易に行えるようにしました。
具体的には、1.環境別設定の分離により本番環境はマルチAZ構成、開発環境はシングルAZ構成といった使い分けが可能になり、 2.再利用可能なコンストラクトの整理により一度作成したサービスコンポーネントを複数環境で再利用できます。
また、3.拡張性の確保により新しい環境や新しいサービスの追加時も最小限のファイル変更で対応できるため、開発効率が大幅に向上します。
このような構成にすることで、特定のプロジェクトに特化したコードではなく、汎用的なテンプレートとして今後様々な場面で再利用できる構成を目指しています。
新たなプロジェクト等でコンストラクトファイルを追加した場合は、以後のプロジェクトでも再利用可能となり会社全体の開発資産として蓄積できるようになります。

構成の特徴と考え方
-
環境別設定の分離
node-configモジュールとNODE_ENV環境変数で環境の切り替えを実現config/ディレクトリで環境ごとの設定値を管理lib/stack-{env}.tsで環境ごとのリソース構成を定義
-
再利用可能なコンストラクトの整理
lib/construct/ディレクトリにサービス別のカスタムコンストラクトを格納- カスタムコンストラクトを
- 各環境のスタックファイルから必要なコンストラクトを呼び出す設計
-
環境の使い分け
- prd/stg環境:マルチAZ構成
- dev/tst環境:シングルAZ構成(コスト削減)
- 同じコンストラクトを使いつつ、環境ごとに異なる設定を適用
-
拡張性の確保
- 新しい環境の追加:
config/{env}.ts、lib/stack-{env}.ts、bin/app.tsの修正 - 新しいサービスの追加:
lib/construct/{service}.tsの作成とスタックファイルでの呼び出し
- 新しい環境の追加:
一例として、PrdやStgのVPCのCIDRを別々のものに設定したい場合は、config/prd.tsやconfig/stg.tsの環境差分設定を書き換えるだけで済みます。
また、作成リソースの追加・削除については、lib/stack-{env}.tsから呼び出すコンストラクト(aurora.ts等)を追加・削除するだけで対応でき、 同じコンストラクトを使いながら環境ごとに異なる構成を簡単に実現できます。
環境ごと追加する場合は、bin/app.tsの編集、config/{env}.ts、lib/stack-{env}.tsの追加といった作業が必要になりますが、 コンストラクトは再利用可能なため1から作り直す場合に比べ作業負荷は軽くなります。
3. さいごに
RELATED ARTICLE関連記事
RELATED SERVICES関連サービス
Careersキャリア採用
LATEST ARTICLE
CATEGORY
- AWS (66)
- Azure (24)
- Databricks (18)
- GCP (27)
- Nutanix (14)
- Oracle Cloud Infrastructure(OCI) (19)
- Oracle Cloud VMware Solution(OCVS) (4)
- Oracle DB (92)
- Oracle Linux KVM (19)
- Python (3)
- Snowflake (22)
- Veeam Backup & Replication (13)
- インフラ (76)
- クラウド (137)
- コンテナ技術 (17)
- セキュリティ (22)
- データエンジニアリング (64)
- ネットワーク (21)
- 仮想基盤 (37)
- 生成AI (18)




